
A very common task in jQuery is to take data from your form and send it to a server for processing. This is done so often that it’s a surprise that there is no built in method to this cleanly for json requests. Although jQuery does provide the .serializeArray() method it doesn’t do quite what we want. It gives us an awkward array of data not suitable for sending along with the data json formatted parameter in $.ajax calls.
Serialize Form Jquery Image

JQuery serialize method is used to create a valid text string in standard URL-encoded notation by serializing form. Serialization is used to convert JSON object data into string format which is then appended to the request and sent to the server. This method basically encodes form. The serialize method creates a URL encoded text string by serializing form values. You can select one or more form elements (like input and/or text area), or the form element itself. The serialized values can be used in the URL query string when making an AJAX request. JQuery serialize jQuery serialize method is used to create a text string in standard URL-encoded notation. It is used in form controls like, etc. It serializes the form values so that its serialized values can be used in the URL query string while making an AJAX request.
We need a simple method that will give us the form data in a json object. For this we will piggy back off of the jQuery .serializeArray() method. We will iterate through the resulting array and turn it into a json data object that we can use for our ajax requests.
Jquery Serializearray
The flip side to this is to repopulate a form from a json data object. Again jQuery does not provide much for us to do this so we will create a short little method for ourselves.
This little method will loop through the forms input and select fields and set their values if they exist as keys in the data json object. Unlike our .serializeToJson() method this one does not return any data so we can maintain method chaining on the form.


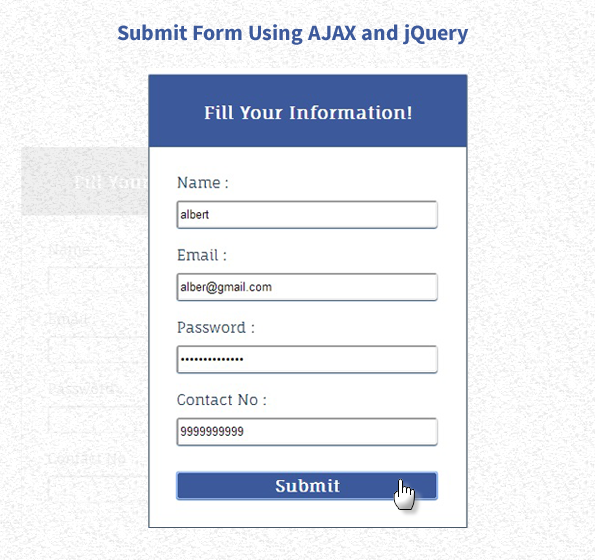
Jquery Post Serialized Form
Here we will be sending the extra data ( not originated from the FORM ) and collect the same after submitting the same to a backend script. The modified JQuery part is here. The serialize( ) method serializes a set of input elements into a string of data. Here is the simple syntax to use this method − $.serialize( ) Parameters. Here is the description of all the parameters used by this method − NA. Assuming we have following PHP content in serialize.php file −.